How to Create a Static Technical Blog Using Jekyll and the Chirpy Theme
Introduction
Creating a technical blog can be incredibly beneficial for developers and engineers. It allows you to document your learning journey, share knowledge with the community, and build a portfolio that showcases your expertise. Writing technical articles helps reinforce your understanding of complex topics, and engaging with readers can provide new perspectives and feedback. Moreover, a well-maintained blog can improve your online presence and attract career opportunities.
What is Jekyll and GitHub Pages?
Jekyll is a static site generator that’s perfect for creating blogs and websites. It takes your text files, written in Markdown, and generates a static website that you can host anywhere. GitHub Pages is a free hosting service provided by GitHub, which integrates seamlessly with Jekyll. This combination allows you to create and host a blog with ease, without worrying about server maintenance or costs.
Benefits of Using Jekyll and GitHub Pages
- Simplicity: Write your posts in Markdown, and let Jekyll handle the rest.
- Convenience: GitHub Pages provides easy and free hosting.
- Customization: Numerous themes and plugins are available to customize your blog.
- Version Control: GitHub tracks changes to your blog, making collaboration and backups straightforward.
- Community Support: Extensive documentation and community support are available for Jekyll and GitHub Pages.
Step-by-Step Guide to Create a Static Blog Using Jekyll and Chirpy Theme
Prerequisites
- Basic understanding of Markdown and Git
- Installed Ruby and Jekyll on your machine
- GitHub account
Step 1: Install Jekyll
First, ensure you have Ruby installed. Then, install Jekyll and Bundler:
1
gem install jekyll bundler
Step 2: Create a New Jekyll Site
Create a new Jekyll site with the following command:
1
2
jekyll new my-blog
cd my-blog
Step 3: Add Chirpy Theme
Clone the Chirpy theme repository into your project:
1
git clone https://github.com/cotes2020/jekyll-theme-chirpy.git
Copy the necessary files from the Chirpy theme directory to your Jekyll site directory. Ensure your directory structure integrates the theme correctly.
Step 4: Configure Your Site
Open the _config.yml file and adjust the settings according to your preferences. Ensure you set the theme to chirpy.
1
2
3
4
theme: chirpy
title: My Technical Blog
description: >
A blog documenting my technical journey.
Step 5: Build and Serve Locally
Run the following command to build and serve your site locally:
1
bundle exec jekyll serve
Visit http://localhost:4000 to see your blog in action.
Step 6: Deploy to GitHub Pages
- Create a new repository on GitHub.
- Push your local Jekyll site to the GitHub repository:
1
2
3
4
5
6
git init
git add .
git commit -m "Initial commit"
git remote add origin https://github.com/your-username/your-repo.git
git branch -M main
git push -u origin main
- In your GitHub repository, go to Settings -> Pages, and set the source to the
mainbranch. GitHub Pages will automatically build and deploy your site.
How ChatGPT Can Help with Writing
ChatGPT is an AI-powered tool that can assist you in writing and generating content for your blog. It can help with brainstorming ideas, drafting posts, and even proofreading.
Example Prompts
- Brainstorming Ideas: “What are some trending topics in software engineering that I can write about?”
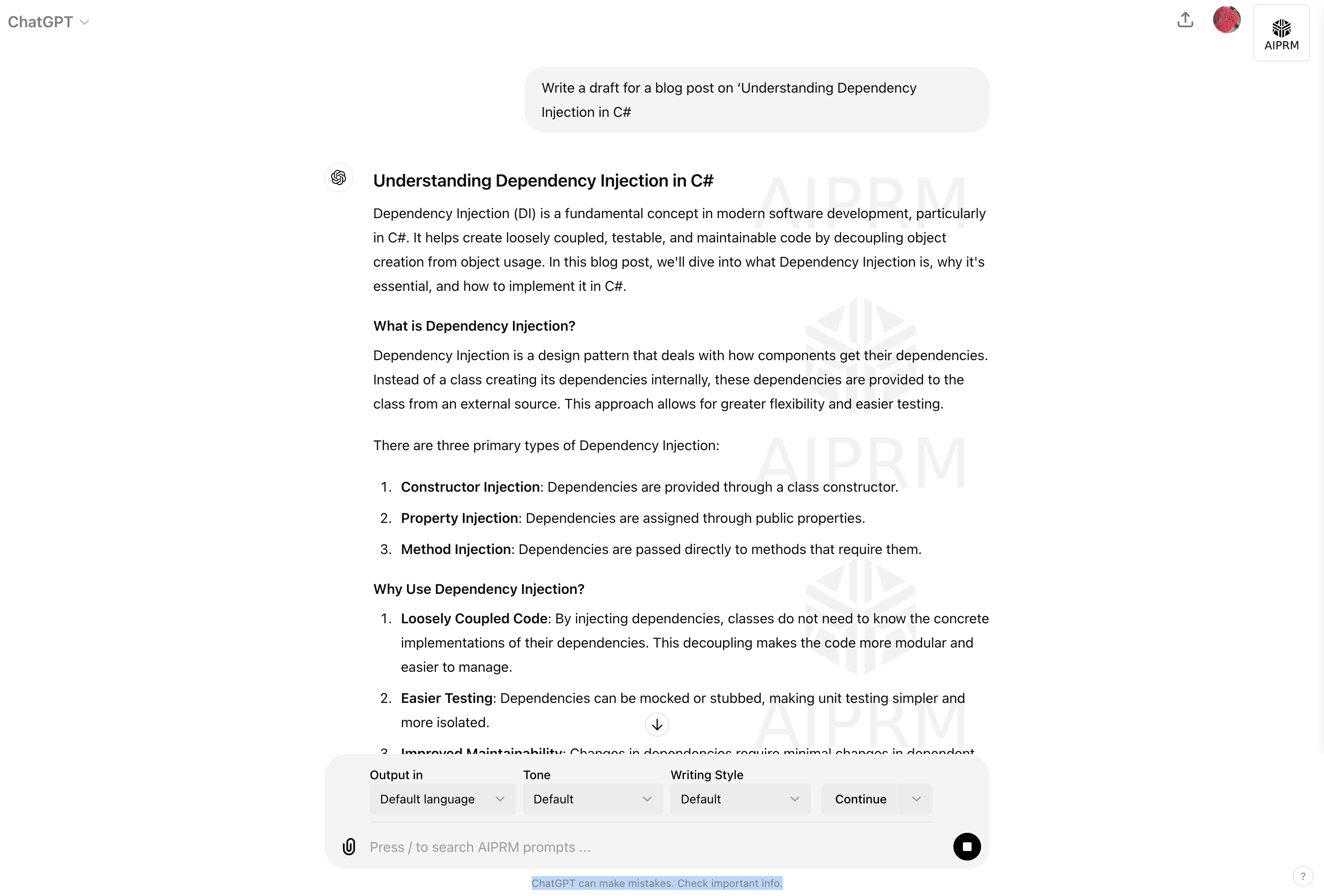
- Drafting Posts: “Write a draft for a blog post on ‘Understanding Dependency Injection in C#’.”
- Proofreading: “Can you proofread and suggest improvements for my blog post draft on ‘Introduction to Kubernetes’?”
- Code Explanations: “Explain the following code snippet in simple terms: [paste code snippet].”
Using ChatGPT, you can enhance your writing process, ensure accuracy, and generate creative content effortlessly.
Conclusion
Creating a technical blog using Jekyll and GitHub Pages is a straightforward and rewarding process. By following the steps outlined above, you can set up and customize your blog using the Chirpy theme. Additionally, leveraging ChatGPT can significantly improve your content creation process, making it easier to share your knowledge with the community. Start your blogging journey today and make your mark in the tech world!